Font Awesome
Font Awesomeとは?
自分のサイトに簡単にアイコンを導入できるサービス。
無料の範囲内でもたくさんのアイコンが使える。
以下はその一部の画像。
Font Awesomeを使う準備
以下の3パターンある。
①DCNを利用する
②データを直接ダウンロードして利用する
③ライブラリを利用する
①CDNを利用する
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.3.1/css/all.css" integrity="sha384-mzrmE5qonljUremFsqc01SB46JvROS7bZs3IO2EmfFsd15uHvIt+Y8vEf7N7fWAU" crossorigin="anonymous">上のURLをheadに貼り付け読み込ませる。
②Font Awesomeのサイト上にある、下のようなボタンを押してダウンロードし、ファイルを所定の位置に入れる。
③ライブラリを利用する
例) railsの場合
- font-awesome-rails というgemを入れる。
- app/assets/stylesheet/application.cssに以下を追記。
/*
*=require font-awesome
*/
Font Awesomeの表示させ方
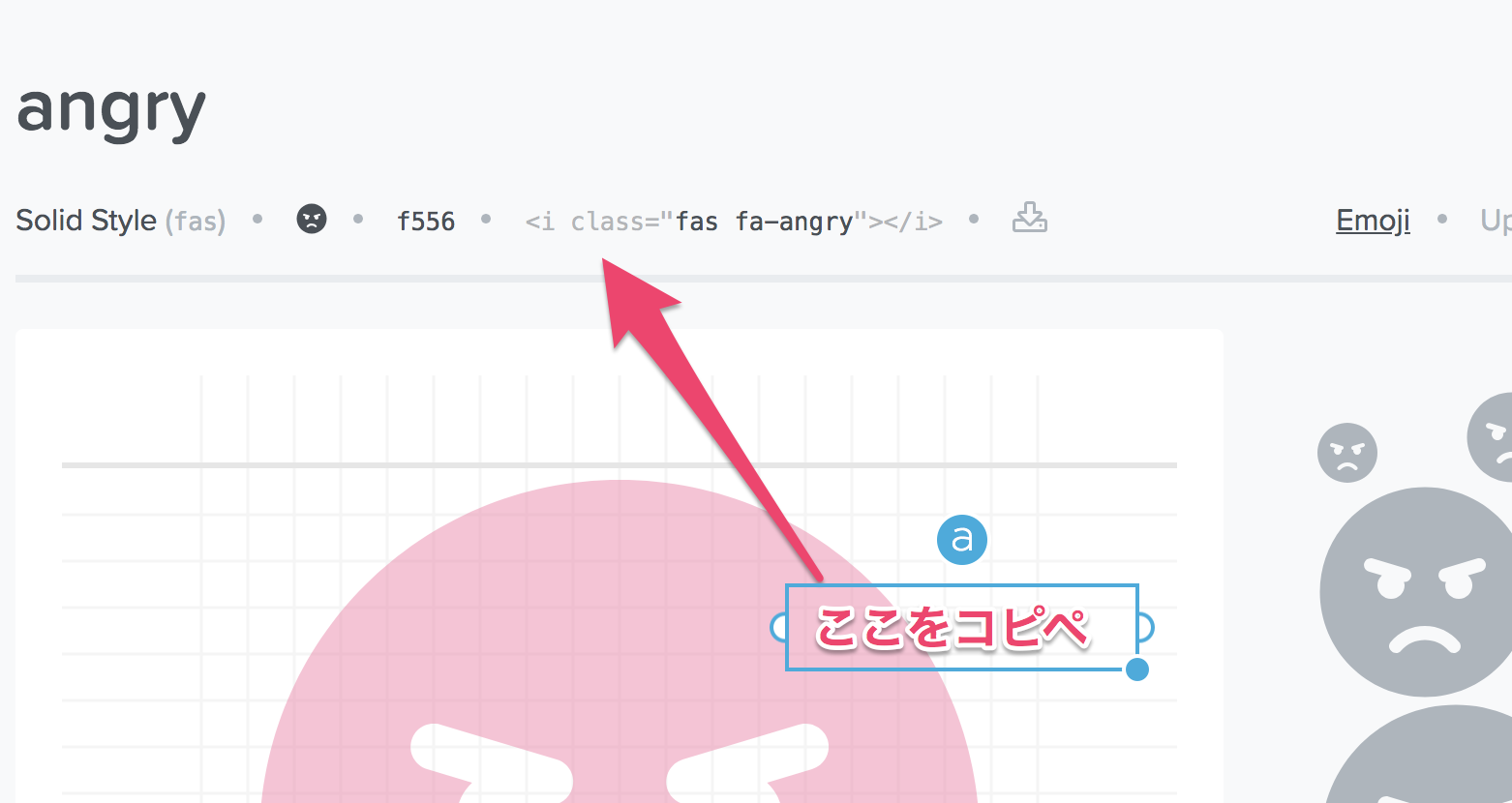
Font Awesomeのサイトへ行き、アイコン一覧から使いたいものをクリック。
詳細ページへ飛ぶので、その中の<i class="~~"></i>をコピー。
アイコンを表示させたいところにペースト。
これでアイコンが表示されます!!