子要素へのスタイルの適用
Vue.jsの学習をしていたら、以下のようなcssが出てきました。
#app li>span.done {
text-decoration: line-through;
}
「>」 ってなんだ?と思ったので調べたメモです。
子要素へのスタイルの適用
セレクタを「>」で区切ると、あるセレクタの直下の階層にある子セレクタを対象にスタイルを適用することができます。
構文
プロパティ名: 値;
}
例
style.css
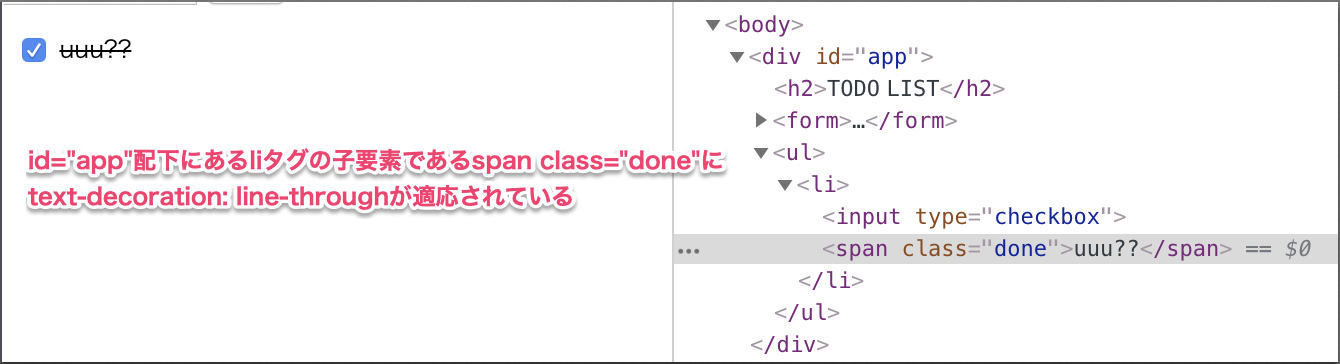
#app li>span.done {
text-decoration: line-through;
}
index.html
<div id="app">
<ul>
<li v-for="todo in todos">
<input type="checkbox" v-model="todo.isDone">
<span v-bind:class="{done: todo.isDone}">{{ todo.item }}</span>
</li>
</ul>
</div>
(注) jsでcheckboxにチェックされたらspanタグにclass="done"が追加されるように書いています。
そのほか、以下の記事のような書き方もあるようです!