v-htmlディレクティブ
v-htmlディレクティブを使用する場面
・プレーンなHTMLを挿入したいとき使用します。
→指定した要素のinnerHTMLを更新できます。
例(v-html使わない・v-html使用の比較)
上のpタグはv-htmlディレクティブを使用せず普通にマスタッシュ構文でdata属性のmessageの値を表示させ、
下のpタグはv-htmlディレクティブを使用してhtmlとして挿入します。
index.html
<div id="app">
<p>
{{message}}
</p><p v-html="message">
{{message}}
</p></div>
index.js
var app = new Vue({
el: '#app',
data: {
message: 'Hello <span style="color: red;">Vue.js!!</span>'
}
})
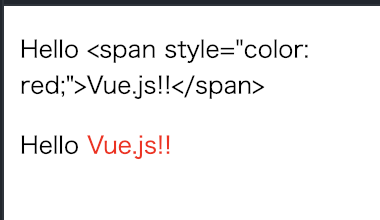
ブラウザ
v-htmlディレクティブ使う上での注意点
・XSS脆弱性を引き起こす恐れがあるため、v-htmlディレクティブは慎重に使用します。
・v-htmlディレクティブで使用するデータやテンプレートは信頼できるデータのみを使用します。
・ユーザーが入力したコンテンツには、絶対に使用してはいけません。