javascriptで「もし 'cssのclass' が存在すれば」という条件をかく
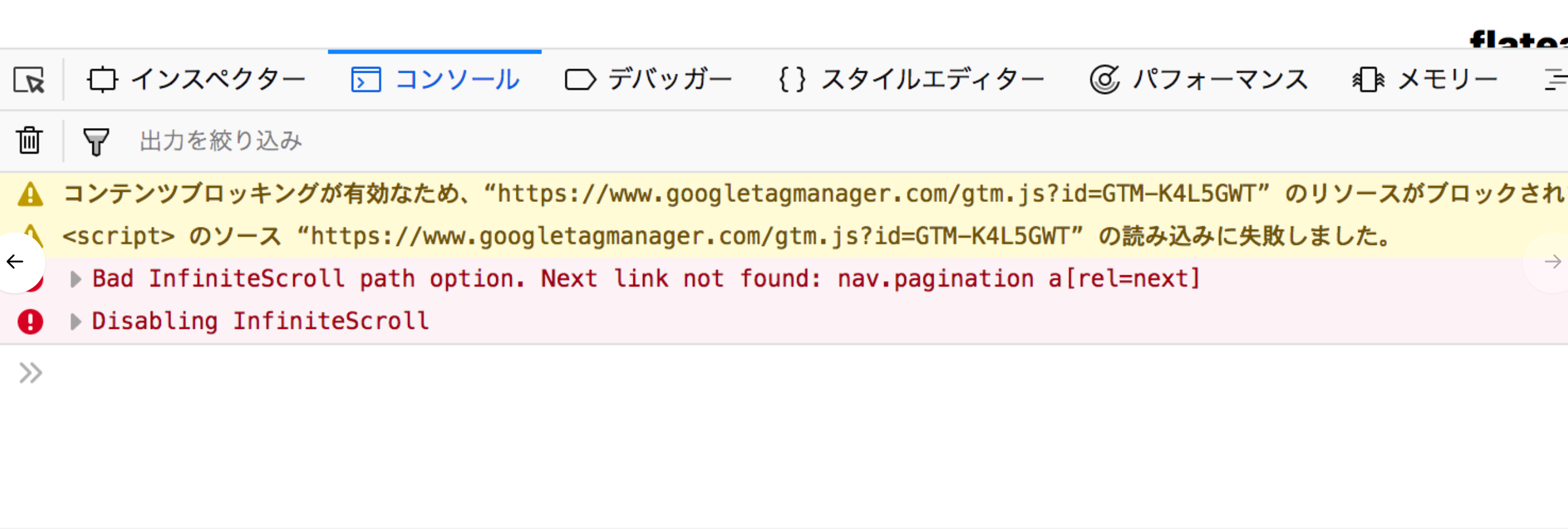
InfiniteScrollを実装していた箇所で、以下のようなエラー文がコンソールに出てしまっておりました。
おそらくページネーションが無いときにも関数が呼ばれてしまっており、エラーが出ているようだと思い、InfiniteScrollを実装していた関数を呼ぶ部分で、条件を指定してあげれば良さそうだと思いました。
以下はその実装部分です。
$(function() {
$('#menus').infiniteScroll({
path : 'nav.pagination a[rel=next]',
append : '.col-md-6.p-2',
history: false,
prefill: true,
status: '.page-load-status'
})
})
$('#menus').infiniteScroll({ })の関数が呼ばれる前に、if (nav.paginationがある時) と条件を指定してあげれば良さそうだと思いましたが、その書き方がよくわからん。。。となりましたw
調べていたところ、以下の記事を参考にさせていただきました!
if ($('.pagination').length) { .... }
上記の書き方で、'もしpaginationというcssのクラスが存在すれば'、という条件がかけそうだと思い、
以下のように書いてみました。
$(function() {
if($('.pagination').length){
$('#menus').infiniteScroll({
path : 'nav.pagination a[rel=next]',
append : '.col-md-6.p-2',
history: false,
prefill: true,
status: '.page-load-status'
})
}
})
これで無事、コンソールのエラーも出なくなってくれました!!