フィルタの引数
フィルタでは引数を利用することができます。
構文
オブレクトが第1引数になります。
html側
{{ オブジェクト | フィルタ名( 第2引数, 第3引数)}}
js側
Vue.filter('フィルタ名' function( 第1引数, 第2引数, 第3引数 ){
//処理
})
例
index.html
<div id="app">
<p>
{{text | readMore(30, '・・・・・')}}
</p>
</div>
index.js
Vue.filter('readMore', function(text, length, suffix){
return text.substring(0, length) + suffix
})var app = new Vue({
el: '#app',
data:{
text: 'まだあげ初めし前髪の林檎のもとに見えしとき前にさしたる花櫛の花ある君と思ひけりやさしく白き手をのべて林檎をわれにあたへしは薄紅の秋の実に人こひ初めしはじめなりわがこゝろなきためいきのその髪の毛にかゝるときたのしき恋の盃を君が情に酌みしかな林檎畑の樹の下におのづからなる細道は誰が踏みそめしかたみぞと問ひたまふこそこひしけれ'
}
})
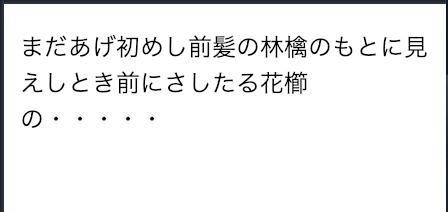
ブラウザ