背景画像のサイズ指定方法
背景画像が綺麗に表示されない問題
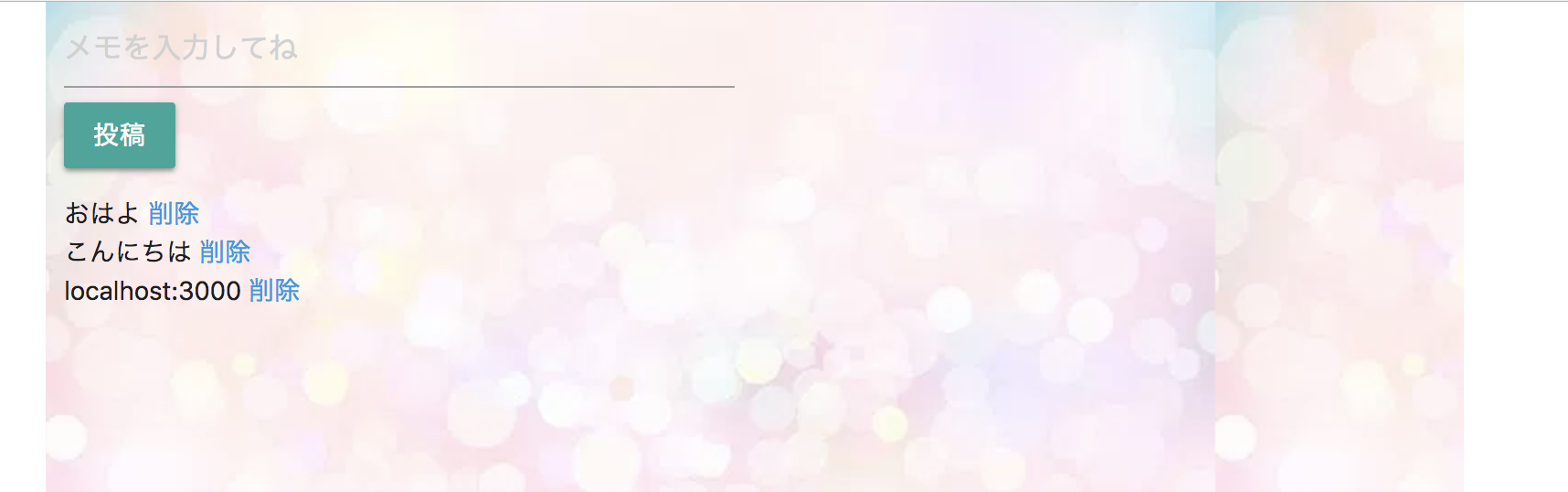
以下のように単純にCSSファイルでbackbround-imageだけ指定したら
.container {
margin: 0 auto;
max-width: 1280px;
width: 90%;
min-height: 700px;
background-image:
url("https://i0.wp.com/rich-rice.com/wp-content/uploads/2018/04/ciecle2P-kawaii-pink.jpg?w=640&ssl=1");
}
このように小さい画像が表示され、足りない部分が繰り返される形で表示されてしまった。
解決方法
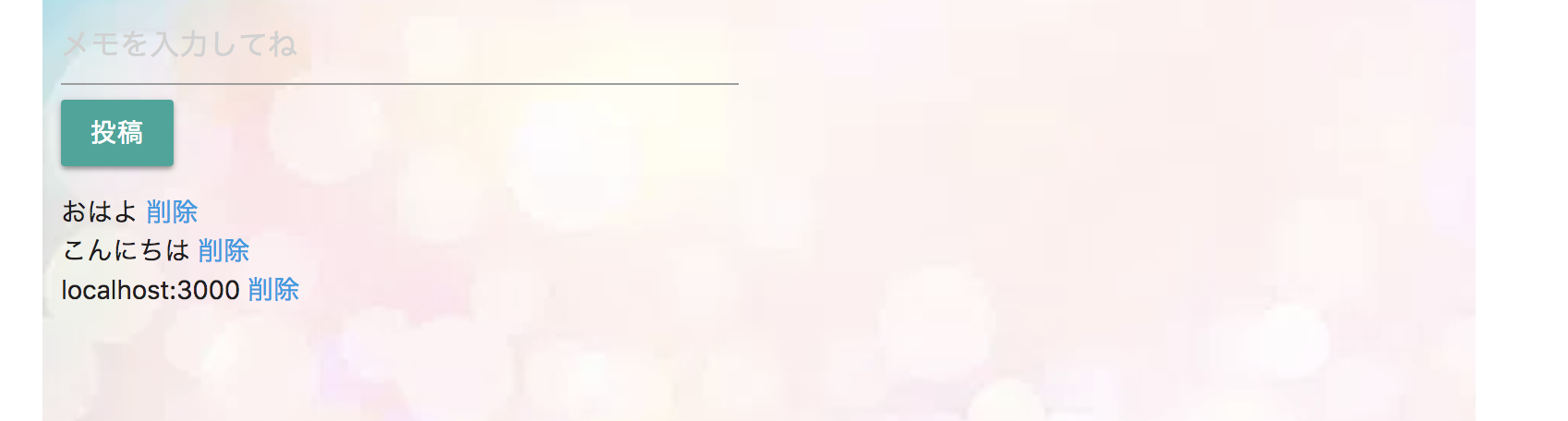
そこで.containerに background-size: cover; プロパティを指定してあげたら解決。
.container {
margin: 0 auto;
max-width: 1280px;
width: 90%;
min-height: 700px;
background-image:
url("https://i0.wp.com/rich-rice.com/wp-content/uploads/2018/04/ciecle2P-kawaii-pink.jpg?w=640&ssl=1");
background-size: cover;
}
以下のようになった!(わかりづらいかもですが、右端の部分がきちんと途切れず表示されてます)
背景画像の表示サイズの指定方法まとめ
background-sizeプロパティに対して、
- auto → 自動的に算出される(初期値)
- contain → 縦横比は保持して、背景領域に収まる最大サイズになるように背景画像を拡大縮小する
- cover → 縦横比は保持して、背景領域を完全に覆う最小サイズになるように背景画像を拡大縮小する